|
|
【VSCode插件集】提升前端效率必备的 40 个 vscode 插件 |
|
旁观者
L21
• 2021-03-11 • 回复 1 • 最后编辑于2021-03-11 22:14 • 只看楼主
• 举报
|
工欲善其事,必先利其器。今天给大家带来了博主学习前端一年多以来偷懒 ,呸~
提升效率必备的 40 个 vscode 插件。
看完觉得有帮助的记得点个赞~
HTML 标签自动闭合 – Auto Close Tag
身为一个前端程序猿,打 HTML 标签那必须是快速的,vscode 本身就提供了标签自动闭合的功能。但是对于一些自定义标签 vscode 就不能识别了。
这时安装这个插件,vscode 就可以自动识别你的自定义标签名,你只需要写标签名就好。剩下的就交给 vscode 吧~
演示:
HTML 标签同步重命名 – Auto Rename Tag
假如打标签的时候打错标签了,这时还需要修改开始标签和结束标签,通常 HTML 代码是非常多的,非常的不银杏,虽然有 Ctrl + D 快捷键。但是经常删除和自己同名的子级标签。
装了这个插件之后,会为当前匹配的标签产生一个黄色的下划线。当修改开始、结束标签时,另一侧的标签会自动重命名。
中文界面
这就不用说了吧。
一键运行代码 – Code Runner
不想做全栈的程序猿不是好程序员,不少的 IDE 都集成了运行代码,这怎么能少了 vscode?
只要你配置了 Path 环境变量,按下 Ctrl + Alt + N 就可以在控制台看结果。
虽然 vscode 也支持 F5、Ctrl + F5 调试和运行代码,但是需要改写配置文件。太麻烦了
检测单词拼写 – Code Spell Checker
既能敲代码又能学英语,?
如果单词拼写不对或者变量、函数名等没有使用驼峰,都会给你加上下划线。
HTML 中查看 CSS 定义 – CSS Peek
vscode 并不支持 idea 中的点击 css 类名或者 ID 名跳转到 CSS 样式书写的地方,有些开发者需要使用 Ctrl + D 进行单词匹配,但是这种匹配并不够精确。
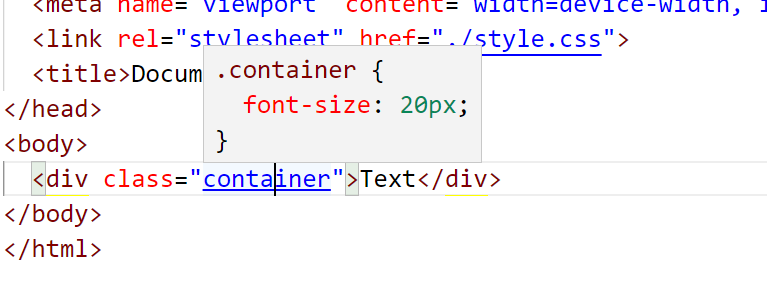
使用 CSS Peek 在悬停 HTML 中定义的类、id 时,查看当前类名、ID 值定义的 CSS 样式。
在使用时,按住 Ctrl 并将鼠标移动到要查看的 CSS 类名上可以快速查看当前定义的样式。
并且 Ctrl + 单击 还可以跳转到样式的位置。
暗色主题 – Dracula Official
这款插件其实是一款黑色的主题,长时间坐在电脑前敲代码没有好看的主题怎么行?这款主题我个人觉得还是可以的。
看图:
其实,看的时间久了,还是自带的主题最好看…… 拉跨
高亮匹配标签 – Highlight Matching Tag
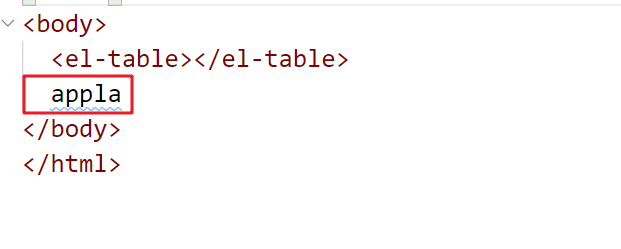
就像插件图标展示的那样,这个插件会将匹配的 HTML 标签以红色背景显示,再也不用担心找不到结束标签了。
效果图:
CSS 类名感知 – HTML CSS Support
这货和下边那货不用说了,看这安装量也得装。自行体会……
HTML 智能感知 – HTML Snippets
流畅的编码体验。
图片导入预览 – Image preview
可以像 idea 一样导入图片之后可以在左侧进行图片的预览。看图:
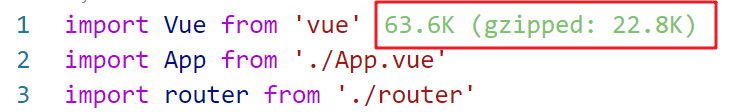
显示导入文件的大小 – Import Cost
在导入模块时,会显示导入的模块的大小
ES6 代码片段 – JavaScript (ES6) code snippets
极致的 ES6 代码体验……
Jupyter
微软官方推出的,如下博客所说:
https://blog.csdn.net/pythonxiaopeng/article/details/109546100
实时更新页面 – Live Server
适合有显示器的朋友使用,如果你安装了,会在你的 vscode 右下角出现一个 Go Live 的按钮,
点击这个按钮可以创建一个本地的服务器,在vscode中修改的代码,不用刷新浏览器就可以实时同步。
编辑 MarkDown 三利器
从此不需要 markdown 软件,vscode 足矣。
强大的 nodejs 代码片段 – node-snippets (墙裂推荐)
我真是太喜欢这个插件了,不行,我得抽时间把这个插件移到第一位去。
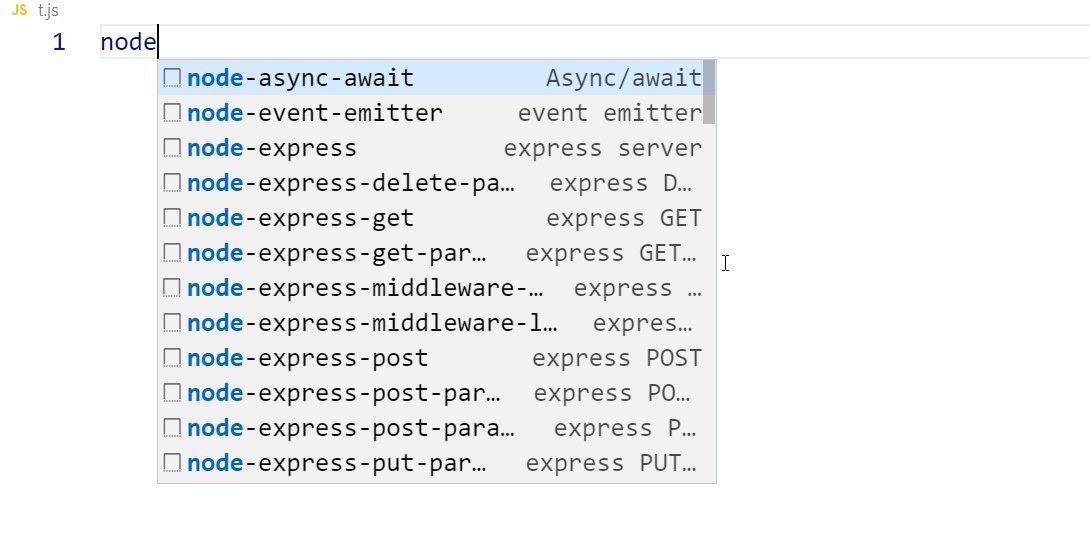
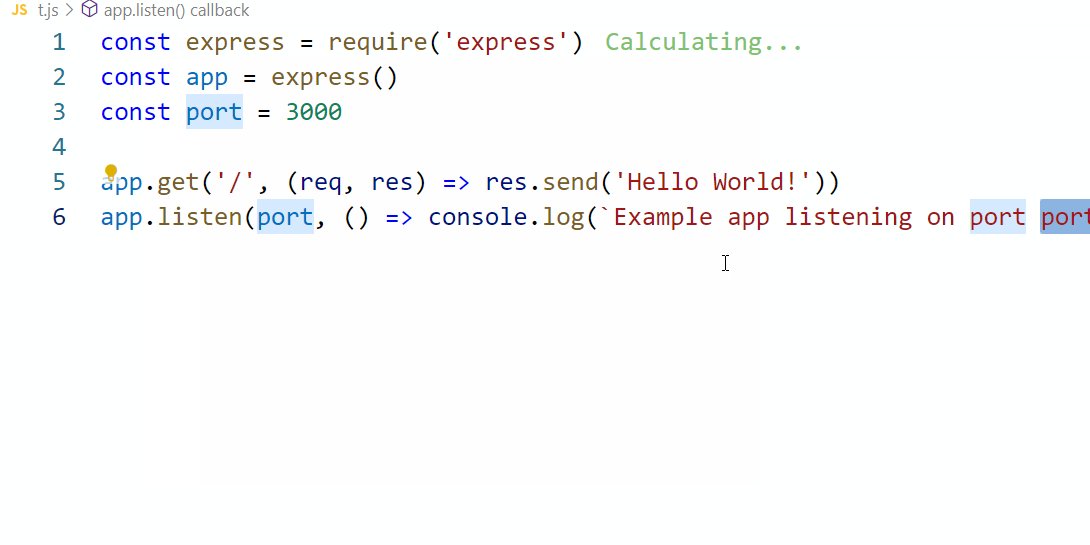
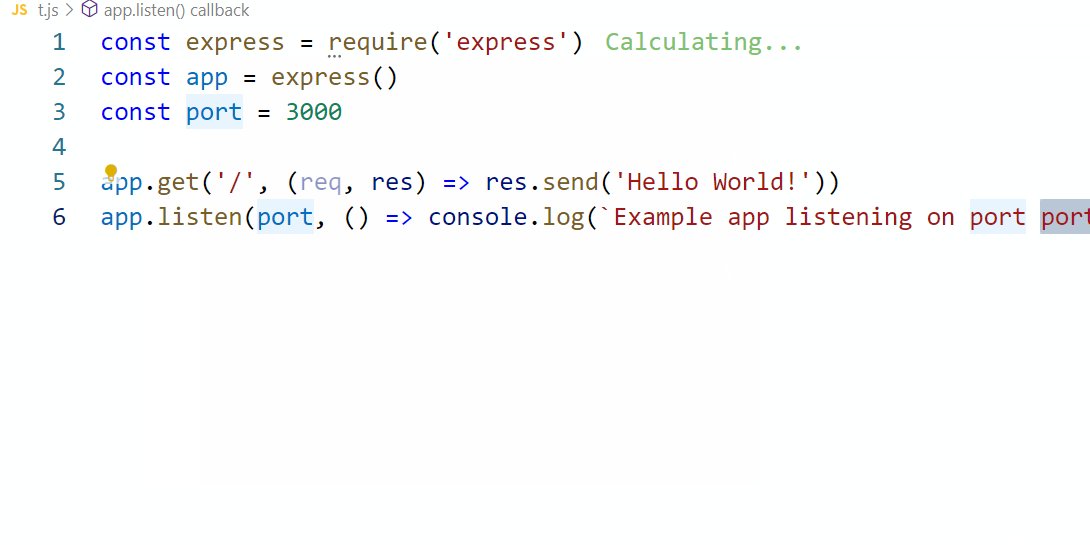
如果你喜欢使用 nodejs 来做服务器端,那么这个插件你可能迫切需要。在 js 文件中只需要输入 node 就可以看到一系列的 nodejs 代码片段。例如 express 、http、koa 模块的基本代码。
看图:
npm 扩展
快速在浏览器打开 HTML 文件 – open in browser
单击鼠标右键,或者 Alt + B 可以快速在默认浏览器打开当前的 HTML 文件。
路径自动补全 –
只需要输入 ./ 这个扩展会自动判断你是不是要引入文件或图片,并给出路径提示。
代码格式化 – Prettier - Code formatter
重要的是,这个插件可以自定义格式化代码的样式。
多个项目之间快速切换 – Project Manager
安装这个插件之后会在你的左栏中新建一个图标
点击他可以在多个保存的项目中快速切换,就是这么丝滑。
代办事项树 – Todo Tree
或许你的代码经常出现一些 bug,有时发现了但是当时得不到解决,这时通常会打一个 TODO 标记。等有灵感了再来解决它,那么这个小东西就起作用了。
和上面那哥们一样会在你的左栏中创建一个图标,点击这个图标就可以查看当前打开的文件或项目中有多少个 TODO ,并且给出他们的位置,点击相应的标记会自动跳转。
看图:
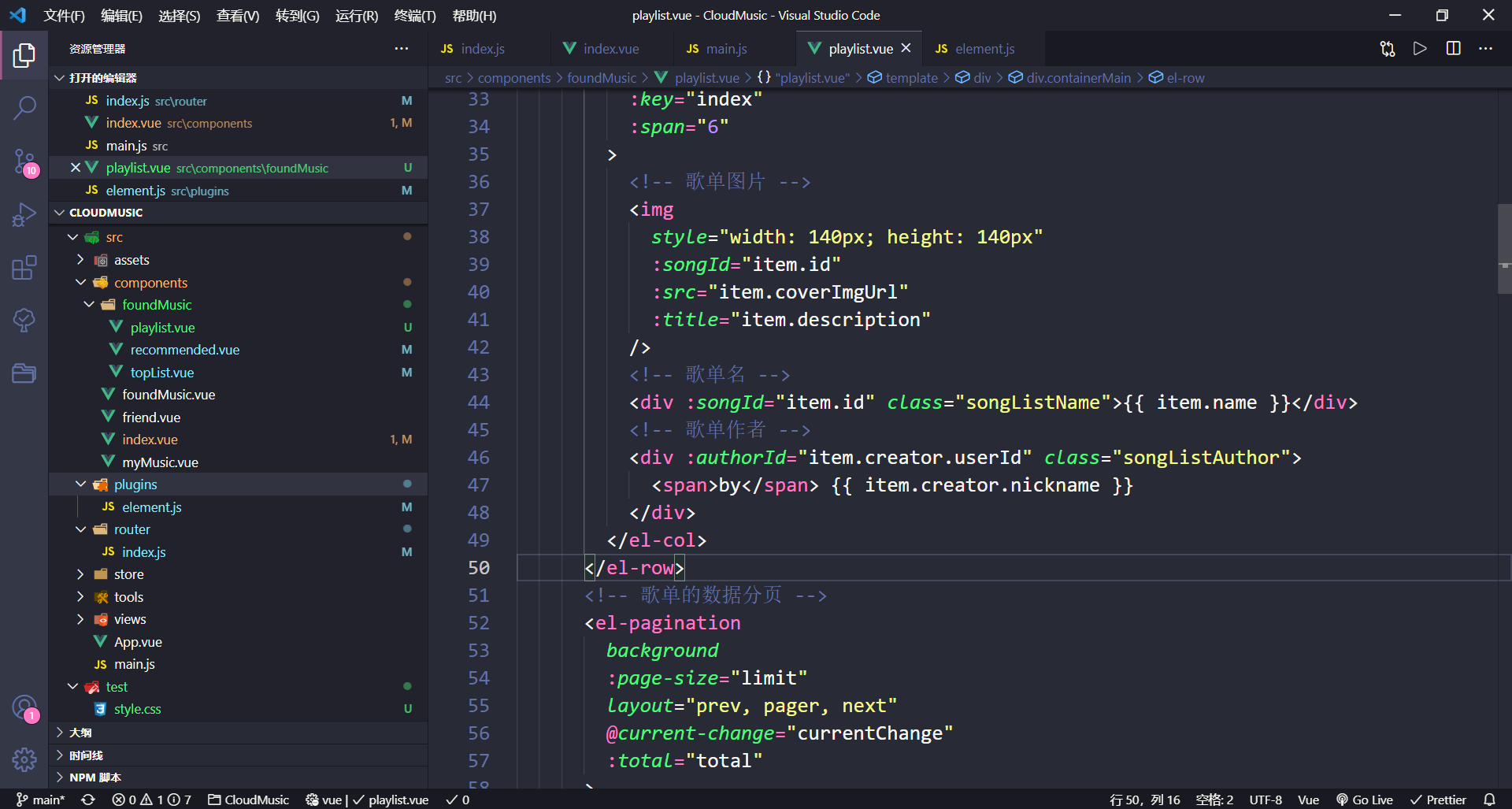
Vue 文件语法高亮 – Vetur
刚开始学 Vue 的时候,打开 vscode ,妈呀,练语法高亮都没有吗??
你可能需要这哥们。
会达到和 HTML 一样的效果。
Vue 智能感知 – Vue 3 Snippets
安装之后,直接看图:
辅助开发 – Visual Studio IntelliCode
说实话,我也没看懂啥意思,但就这安装量,并且还是微软官方推出的。装上之后确实好用了。
好看的文件图标 – vscode-icons
代码快速跳转 – Bookmarks
这个插件要是用熟练了,可以在上千行代码之间快速穿梭。
先说明啊,这个插件的快捷键是可以自定义的,我的快捷键是 Ctrl + Alt + j k l
说白了就是打标记、跳转到上一个标记、跳转到下一个标记。
代码错误立即提示 – Error Lens
有时编码过于认真,可能看不到 vscode 报出的错误,或者有时候 vscode 不能提示代码中潜在的错误。这个插件可以帮助你
插件就推荐到这里,你们有什么好的插件也可以留言给我哦~
后续如果还发现有好用的插件,我也会继续推荐。
https://blog.csdn.net/weixin_45499478/article/details/114541517
声明:本文系转载文章,仅供学习交流使用,侵权请联系删除